I’ve taken a look at how performant the website is. I feel that in order for Demiplane’s Digital Reader to compete with open content, it needs to be a world-class experience for the books. I found a few opportunities that can really help the experience.
I’m going to use the primer’s Spells chapter as an example.
To help me find performance opportunities, I use three different tools: the performance tab in Chrome developer tools (right in the Chrome / chromium browser), webpagetest.org, and Google PageSpeed Insights. Each of these gives different perspectives.
Opportunity 1: minimizing Cumulative Layout Shift
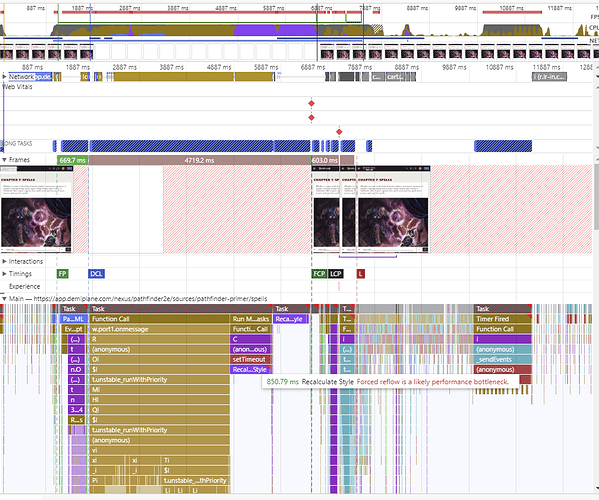
There is a LOT of content on the spells page I mentioned above, and the brower’s render time is significant:
It’s taking about a second for my computer to recalculate the styling after layout shifts, causing the entire browser to freeze.
The general approach to fix is is to prevent layout shifts, by pre-allocating page space (height and length) for images and components that load in later (like the site’s second header). This will also reduce scroll issues when images load lower on the page.
Opportunity 2: image optimization
Google PageSpeed Insights lists using next-gen image formats as significant opportunity to improving performance of the page. The is particularly true for images visible when the page loads, but this is generally useful.
Opportunity 3: script optimization
This one is likely the hardest to address:
A WebPageTest analysis shows that there is a single chunk of JavaScript that’s taking several seconds to load, and the browser can’t view the page until it’s all loaded. The earlier result from page speed insights has a ‘show treemap’ button near the top of the page, and this shows that the code coverage for the chunk is around 25% during page load.
The performance opportunity here is to delay loading as much script as feasible until after the page has been rendered, and to minimize the script send to the browser. This would include things like: removing dead and unused code, break up large individual files, and dynamically loading functionality that’s not need during page load.
I hope some of this feedback helps with developing the online tools for Pathfinder Nexus. Please, make it a world-class site, so that the customers of pathfinder 2 can benefit.