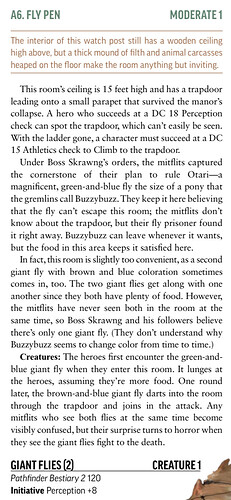
Something I’d like to see is if you’re using a published adventure and there’s an encounter, you can click on the encounter and the enemies automatically populate into a combat tracker. For example, here I would click on the A6. Fly Pen text and it would pop 2 Giant Flies into a combat tracker with my players
can we on character sheets have it where clickin on the spell or item on tells u stats ranges an that
Yes, tooltips and being able to quickly pull up all the details of a spell or other game element is coming for certain - you’ll see this as character management gets introduced later in Early Access.
OMG can we please make this a feature for published adventures and scenarios?! This would make encounter building so much easier!
Tooltips will work for all types of content in the digital reader, including adventures once they are added to early access!
Pathfinder Society Org Play has a fairly large Play-by-Post / Play-by-Discord community. I see that you have a PbP section dedicated on your forums but I am not sure how extensive you are looking at it on your roadmap.
Below are a few things that the PbP community uses quite often that would be helpful if we were to run games on here.
- Recruitment forums for PbP with a separate Campaign game page to lead the characters to.
- The ability to link and pin maps from google drive or unless you will have a map creation tool built in.
- Ability to create several different characters and link those sheets to a specific game
- Hidden area for GM information within the PbP game
- Campaign Page that has all PbP games in one place hat are tied to your account as most PbP players play in several games at once.
- Mobile friendly PbP features such as a button dice roller. Buttons to bold / spoiler / add links on segments of text as typing in code can become difficult on mobile keypads.
I was wondering what plans you may have for sharing homebrew items or topics to the general Pathfinder world?
After using the reader for a few hours today I have a couple of requests:
-
Collapse/hide/shrink both chunky navigation bars at the top of the page. On my desktop, screen real-estate is not an issue—but on my laptop, the navigation bars make the reader feel claustrophobic.
-
Provide an option to toggle on/off the reading progress bar at the bottom. This contributes to the claustrophobic feel mentioned above.
-
Change the font of the
heading-blockclass. I find the current scrawling font super hard to read; the fact the text is in italics doesn’t help. -
Make the text in the
main-holderclass darker. Currently, it’s a light grey against a yellowish background: this is a little hard for me to read.
For 3 and 4, I’ve been able to use custom CSS through a browser extension to tweak them how I like though I imagine I’m not the only one struggling with the current styling 
.heading-block {
font-family: Nunito, sans-serif;
font-style: normal;
font-size: 18px;
}
.main-holder {
color: #424242;
}
I’m excited for the future! This is my first time exploring the world of Pathfinder.
Thanks for the requests / feedback. We are early in our thoughts about what form PbP will take, but this helps frame that discussion. We’ll share more as we have it!
We are not ready to share details on homebrew or community creation yet (mainly because it’s not developed and is subject to change), but I can say being able to create custom content and eventually share that with the community is a major priority. Thanks!
Appreciate the feedback.
Regarding the italicized text in the header blocks, we are currently mimicking the format of that text in the books. We see if there are opportunities to optimize, but our general guiding star is “stick as close to book formatting as possible,” at least as a starting point.
And I can definitely get behind a darker color for the body text…we’ll make some changes in future iterations to try it out.
Collapsing / hiding UI elements would be something we would address at a later stage in Early Access.
Thanks!
Ok, this list is looooong, so forgive me if this has been mentioned:
As a open-game organizer (I’m very active in the D&D AL community in Scandinavia), I greatly appreciate the Campaign-with-shared-content feature of DnDBeyond. This is a good way to “lure people” into the hobby, by flashing what the system can do if you sign up and hand over your first born 
Will we see something similar in Nexus?
//Casper
I would like to have an official and at least semi-stable API, so that other platforms (e.g. Roll20, Foundry VTT, Pathbuilder etc.) can use the content we buy on Nexus.
Yes, content sharing will be a part of Pathfinder Nexus. We will reveal more details as soon as we are able to do so. Thanks!
+1 - we would like to see this as well. It’s too early to get into any details, but we’ll keep everyone posted!
That’s good to know, thank you. 
Another feature that came to my mind:
I guess we’ll be able to buy adventures and adventure paths here as well.
With the way PF2 works and the tables for monster design in the Gamemastery Guide it should be possible to scale adventures automatically to a desired level range by adjusting the monsters and items.
That would be a huge benefit for those of us who run ongoing campaigns and want to drop in one of Paizos standalone adventures (e.g. a party of level 8 players and we want to run Malevolence for Halloween).
It might even be possible to come up with an algorithm for auto-converting 1e adventures to PF2.
The results probably wouldn’t be perfect, but it’d still take a lot of work off the GMs and be a pretty unique feature.
Wouldn’t that be cool? 

I spotted a couple of features I would like to request in the adventure portal.
In the Journal: Can we get the option of posting things in different fonts? I would love to post in character text props there and having different fonts would make that a little more aesthetically appealing.
In the Adventure Tools: The ability to host images so I can post thing like NPC’s or maps or the like so the players can reference it later if need be.
Pipe dream for character sheets: The ability to post a link to a character sheet so you can share with folks on twitter or the like.
This is a bit more from a technical point of view.
I know a lot of people want a mobile app.
And personally I would wish for that to be realized with modern browser techniques instead of native apps.
Modern browsers have access to storage on the system to keep even huge amounts of data (like rulebooks) available for offline use. With CSS you can easily support a wide variety of display sizes and resolutions. Web Workers allow to off-load heavy computation tasks to a background thread, so the UI doesn’t hang. Service Workers can reproduce Android’s default repository pattern where you have a local source of data that provides the data to the frontend but also a remote source of data that asynchronously updates the local data as needed.
A manifest can be added that allows users to “install” the website as if it was an app on their device.
And if access to mobile specific capabilities like sensors is needed for something there are frameworks like Apache Cordova that provide these features by wrapping a webpage in a native app.
The advantage of only having an optimized website instead of native apps for mobile devices are simple:
- all platforms are always up-to-date
- only one code base to maintain
- developers can use the same languages and frameworks for everything instead of learning three different eco systems
- time and effort can go into new features and bug fixes instead of re-developing the same things thrice
The disadvantages as of today:
- Platform specific hardware requires a framework like Cordova (note: A/V and GPS work in browsers just fine, so “platform specific” is really only the gyro and maybe biometric auth)
If you take a look at dndbeyond, they went with a native app. And even a year or so after release that app is still nowhere near the website’s functionality. The entire character builder (which is their main feature) is missing. The app provides no benefit at all, aside from caching some data locally. And I’m quite sure developing that app took more time than the hour a webdev would need to store character data in the local storage to achieve the same result.
Thanks for the feedback and writeup…we aren’t quite ready to share full details about our mobile app plans yet, but we are using technology that can be leveraged across both web and app to make parity between the two much easier.
We’ll keep everyone posted when we have more details to share!